في هذا المقال سوف أشرح لكم طريقة إنشاء صفحة إتصل بنا للووردبريس خطوة بخطوة، فهي واحدة من أهم الصفحات الأساسية التي يجب توفرها في أي موقع إلكتروني، وتعتبر الوسيلة الرسمية للتواصل بين زوار الموقع والإدارة، سواء للإستفسار والإقتراحات أو للشكاوي.
وهي واحدة من أهم الشروط لقبول موقعك في Google AdSense وغيرها من الخدمات و الجهات الحكومية في حال تقديمك على رخصة تجارية لموقعك الإلكتروني.
تحميل إضافة Contact Form 7
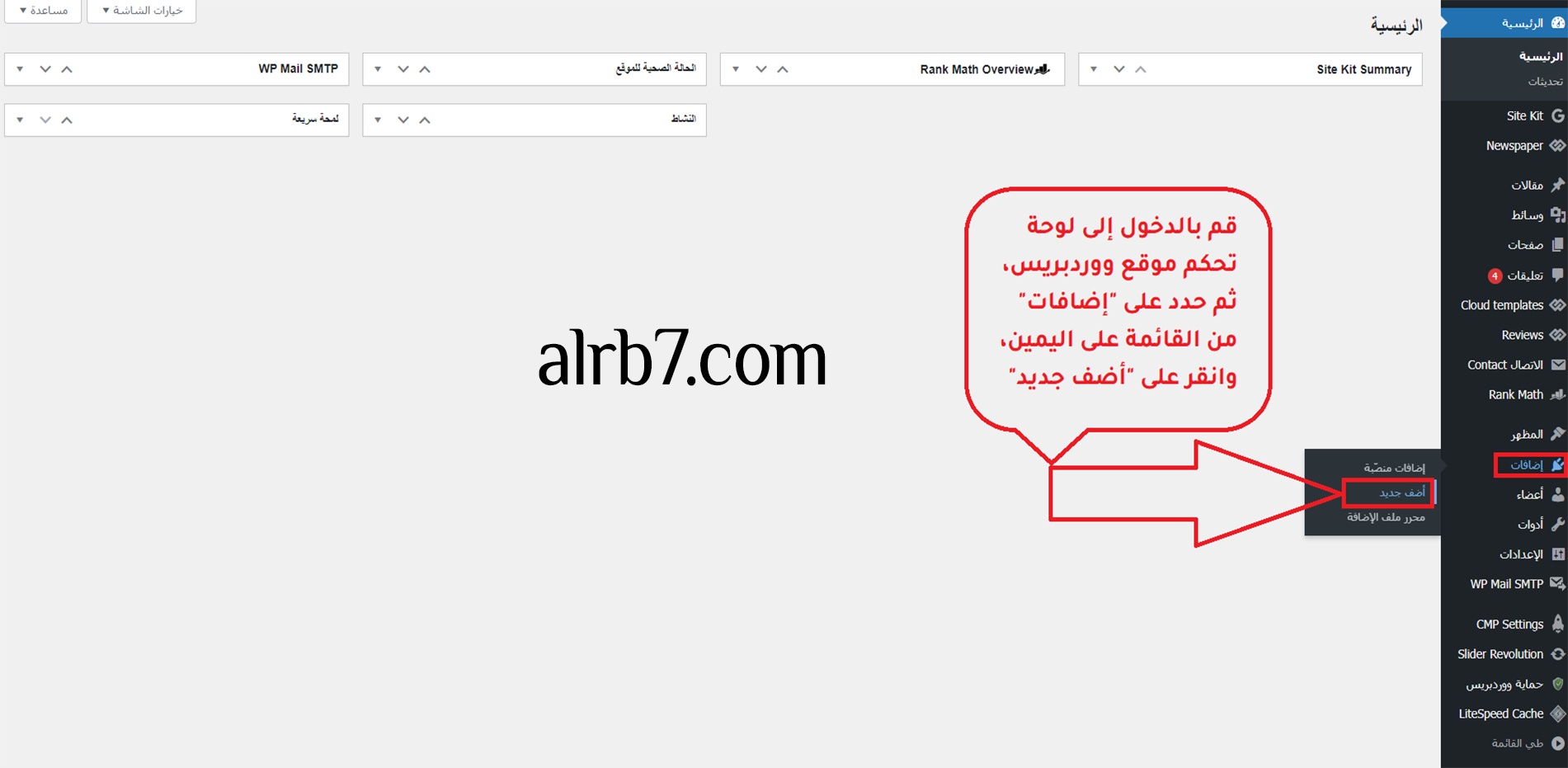
لتحميل إضافة Contact Form 7، قم بالدخول إلى لوحة تحكم ووردبريس، ثم من القائمة على اليمين حدد على “إضافات” وانقر على “أضف جديد”، (كما هو موضح في الصورة أعلاه).
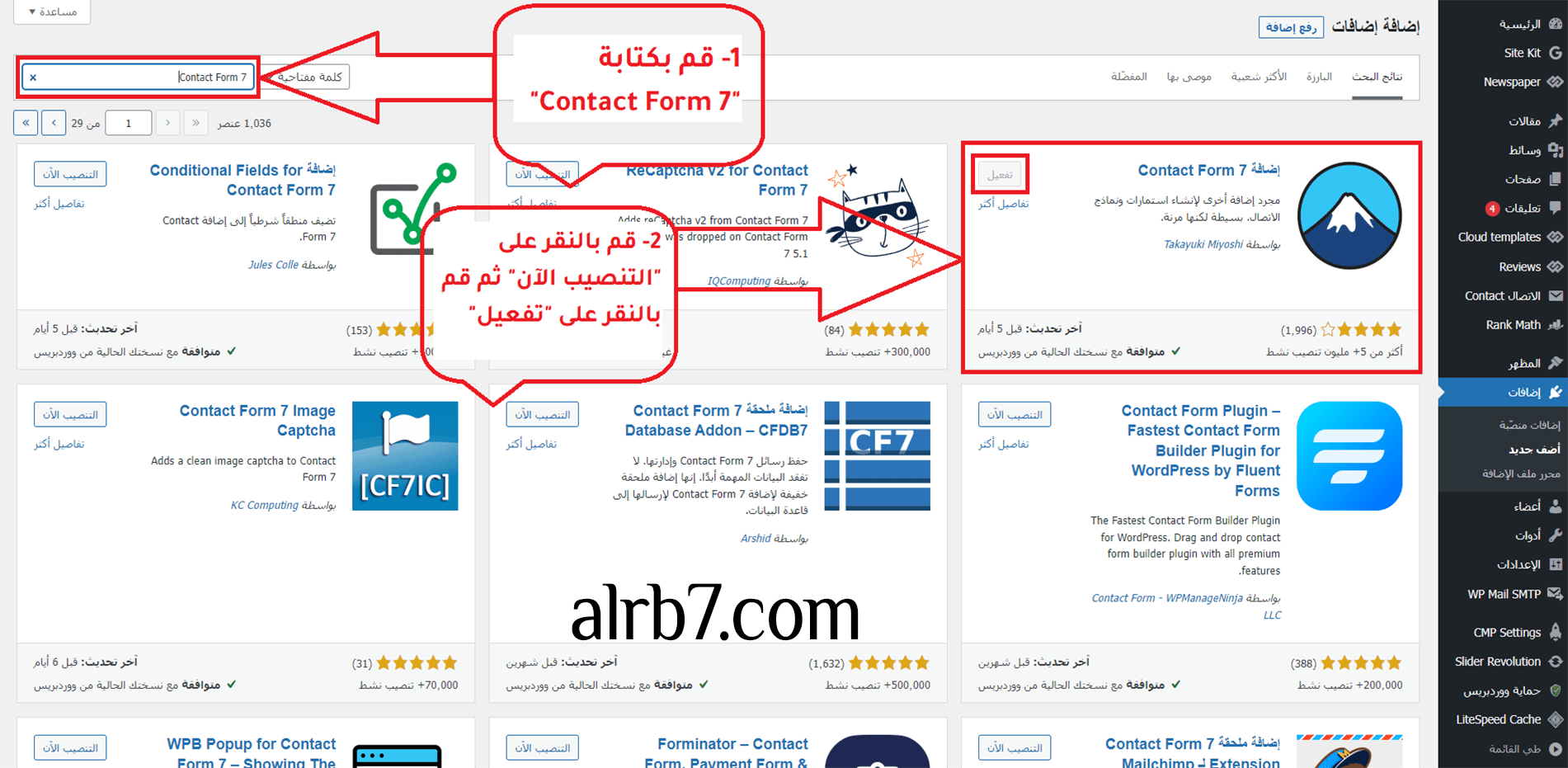
- في أعلى الصفحة على اليسار (كما هو موضح في الصورة أعلاه)، قم بكتابة “Contact Form 7” في صندوق البحث.
- ثم قم بالنقر على “التنصيب الآن” لإضافة “Contact Form 7” ثم انقر على “تفعيل”.
إعدادات نموذج الإتصال
في هذا الجزء من المقال سنقوم بإعداد حقول نموذج الإتصال، وترجمة نصوص رسائل الإشعارات والتنبيه للغة العربية، وإضافة إختبار بسيط أو Google reCAPTCHA لتجنب رسائل البريد العشوائي الآلية من الروبوتات.
إعداد حقول نموذج الإتصال
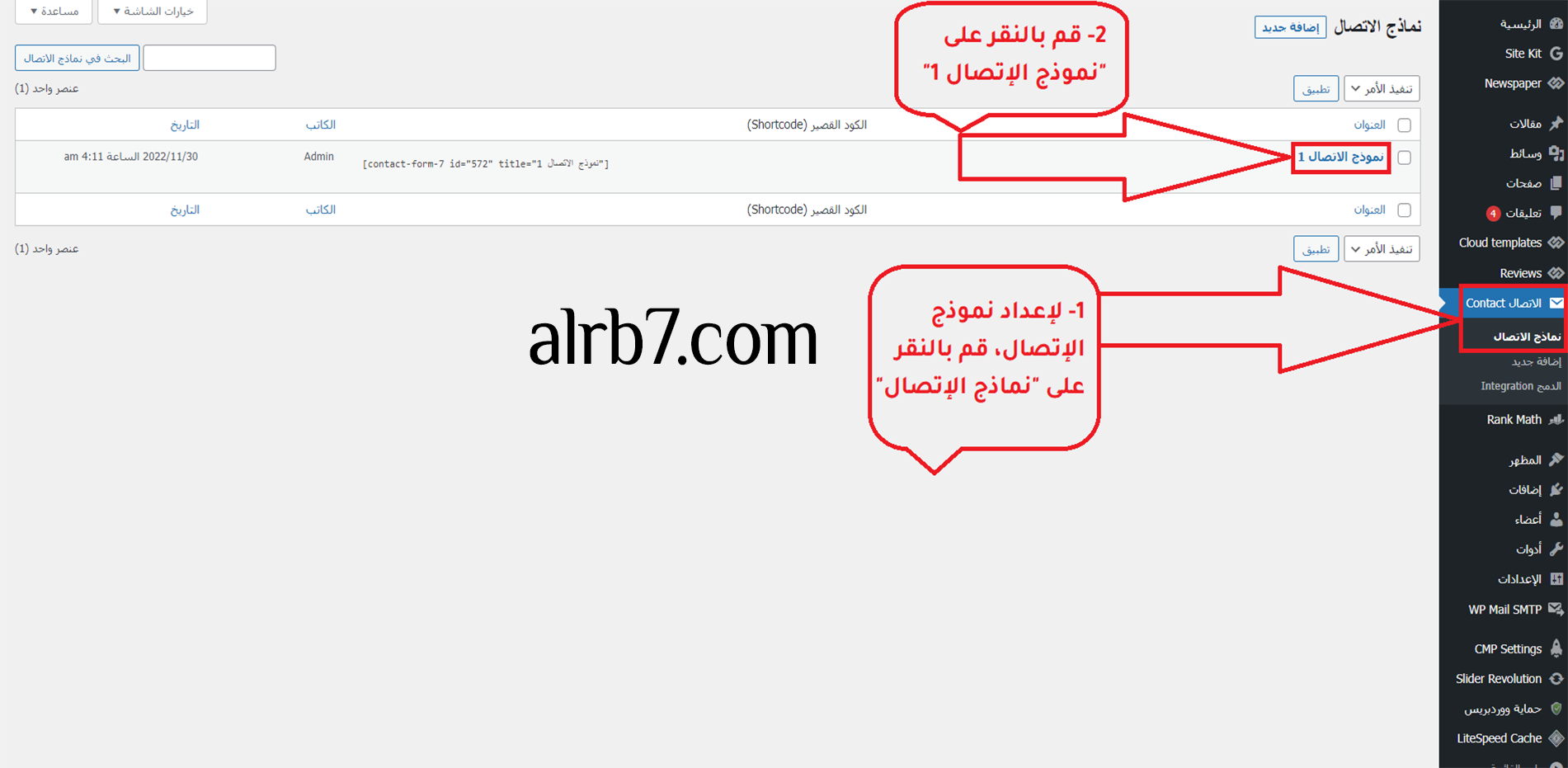
- للدخول إلى إعدادات نموذج الإتصال، قم بالذهاب إلى لوحة تحكم ووردبريس، ومن القائمة على اليمين قم بالتحديد على “الإتصال Contact” والنقر على “نماذج الإتصال”، (كما هو موضح في الصورة أعلاه).
- ثم قم بالنقر على “نموذج الإتصال 1″، (يتم إعداد هذا النموذج تلقائيا وهو موجود مسبقا مع الإضافة، يمكنك التعديل عليه وإستخدامه، ويمكنك إنشاء أكثر من نموذج).
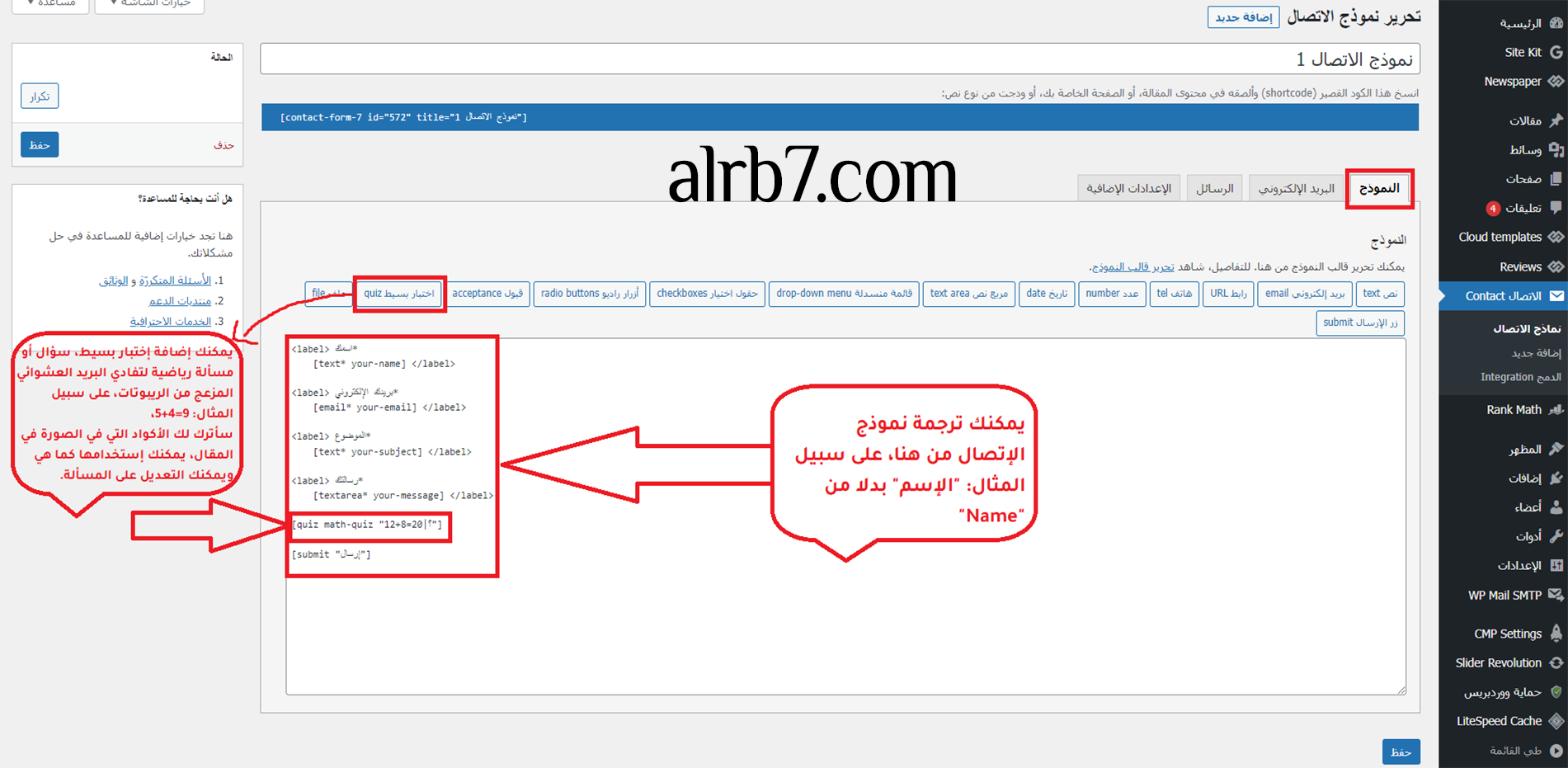
لتحويل النموذج للغة العربية أو أي لغة أخرى، قم بكتابة “الإسم” بدلا من “Your name” و “بريدك الإلكتروني” بدلا من “Your email” وهكذا إلخ، (كما هو موضح في الصورة أعلاه).
ويمكنك إضافة “إختبار بسيط” بسؤال أو مسألة حساب رياضية، لتجنب رسائل البريد العشوائي، وفي هذا الشرح أستخدم مسألة رياضية يمكنك إستخدامها كما هي أو التعديل عليها على حسب رغبتك، وسأترك لك في الأسفل كود نموذج الشرح (كما هو موضح في الصورة أعلاه)، يمكنك نسخه ولصقه في النموذج الخاص بك لإستخدامه.
<label> اسمك* [text* your-name] </label> <label> بريدك الإلكتروني* [email* your-email] </label> <label> الموضوع* [text* your-subject] </label> <label> رسالتك* [textarea* your-message] </label> [quiz math-quiz "12+8=؟|20"] [submit "إرسال"]
ترجمة رسائل التنبيه

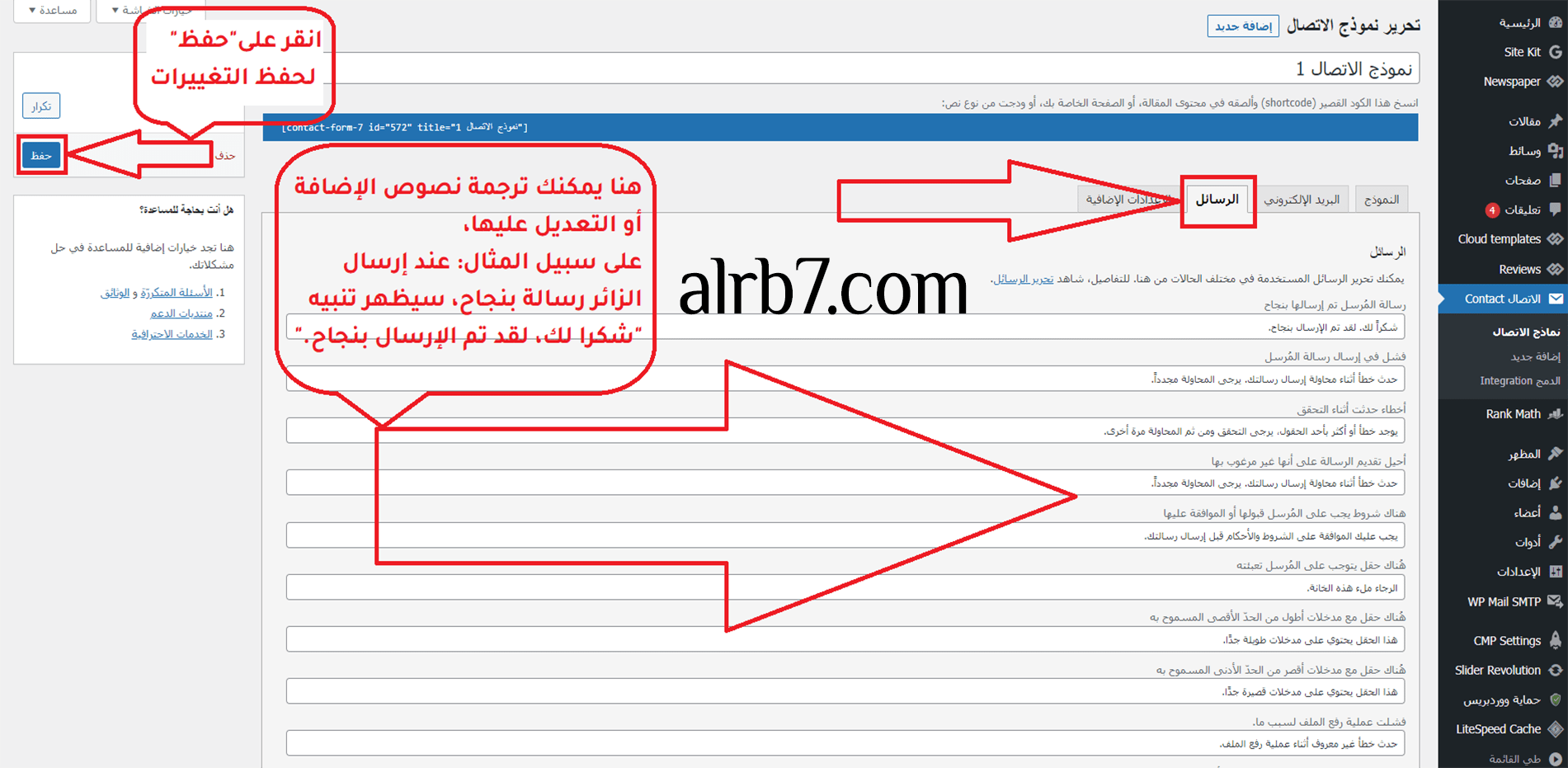
رسائل تنبيه نموذج الإتصال هي الإشعارات والتنبيهات التي تظهر للزائر، على سبيل المثال بعد إرسال الرسالة بنجاح، ستظهر رسالة تنبيه للمرسل بأن “شكرا لك، لقد تم الإرسال بنجاح”، أو في حال وجود خطأ في بيانات المرسل كالبريد الإلكتروني أو عدم ملء بعض حقول النموذج ستظهر رسالة تنبهه بوجود خطأ.
لترجمة رسائل التنبيه، انقر من القوائم في الأعلى على قائمة “الرسائل” (كما هو موضح في الصورة أعلاه)، ثم قم بترجمة الرسائل أو التعديل عليها وانقر على حفظ لحفظ التغييرات.
طريقة إنشاء صفحة إتصل بنا للووردبريس

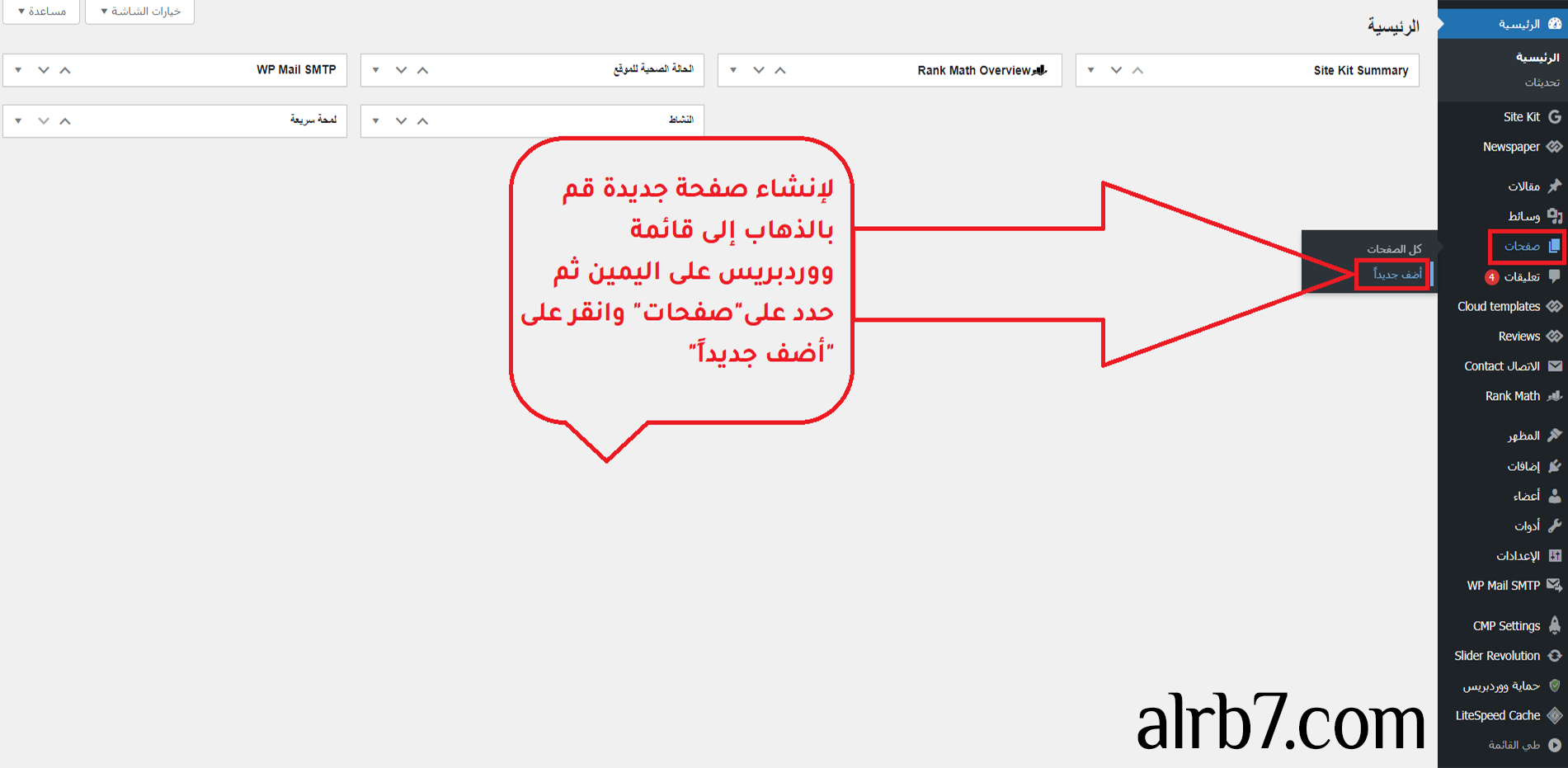
لإنشاء صفحة ووردبريس جديدة، قم بالذهاب إلى لوحة تحكم موقع ووردبريس، ثم من القائمة على اليمين حدد على “صفحات” ثم انقر على “أضف جديداً”، (كما هو موضح في الصورة أعلاه).

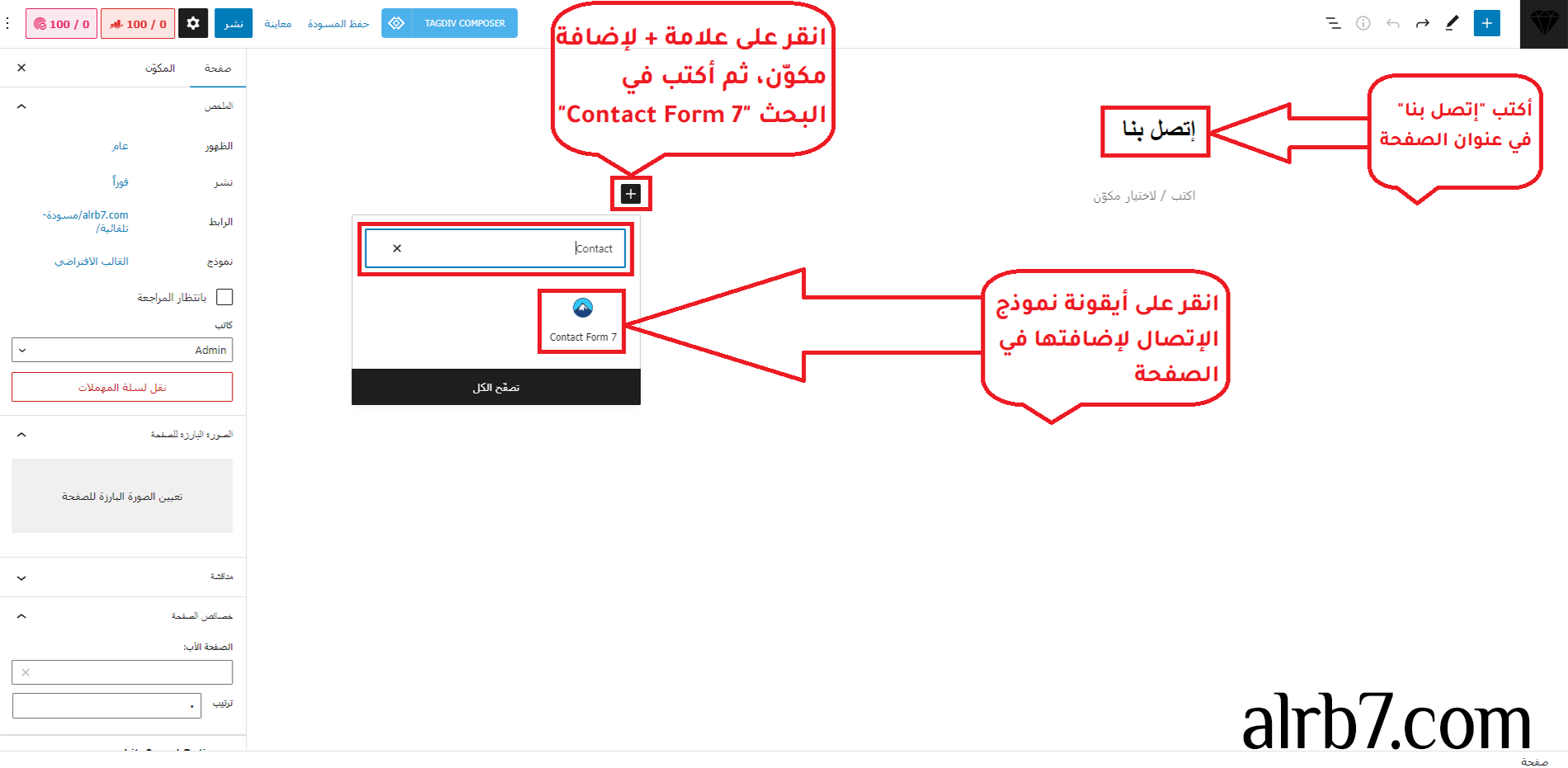
قم بكتابة “إتصل بنا” في عنوان الصفحة، ثم قم بالنقر على علامة الزائد + لإضافة مكوّن جديد (كما هو موضح في الصورة أعلاه) وأكتب “Contact Form 7” في مربع البحث لتظهر لك أيقونة الإضافة، ثم انقر عليها لإضافتها.

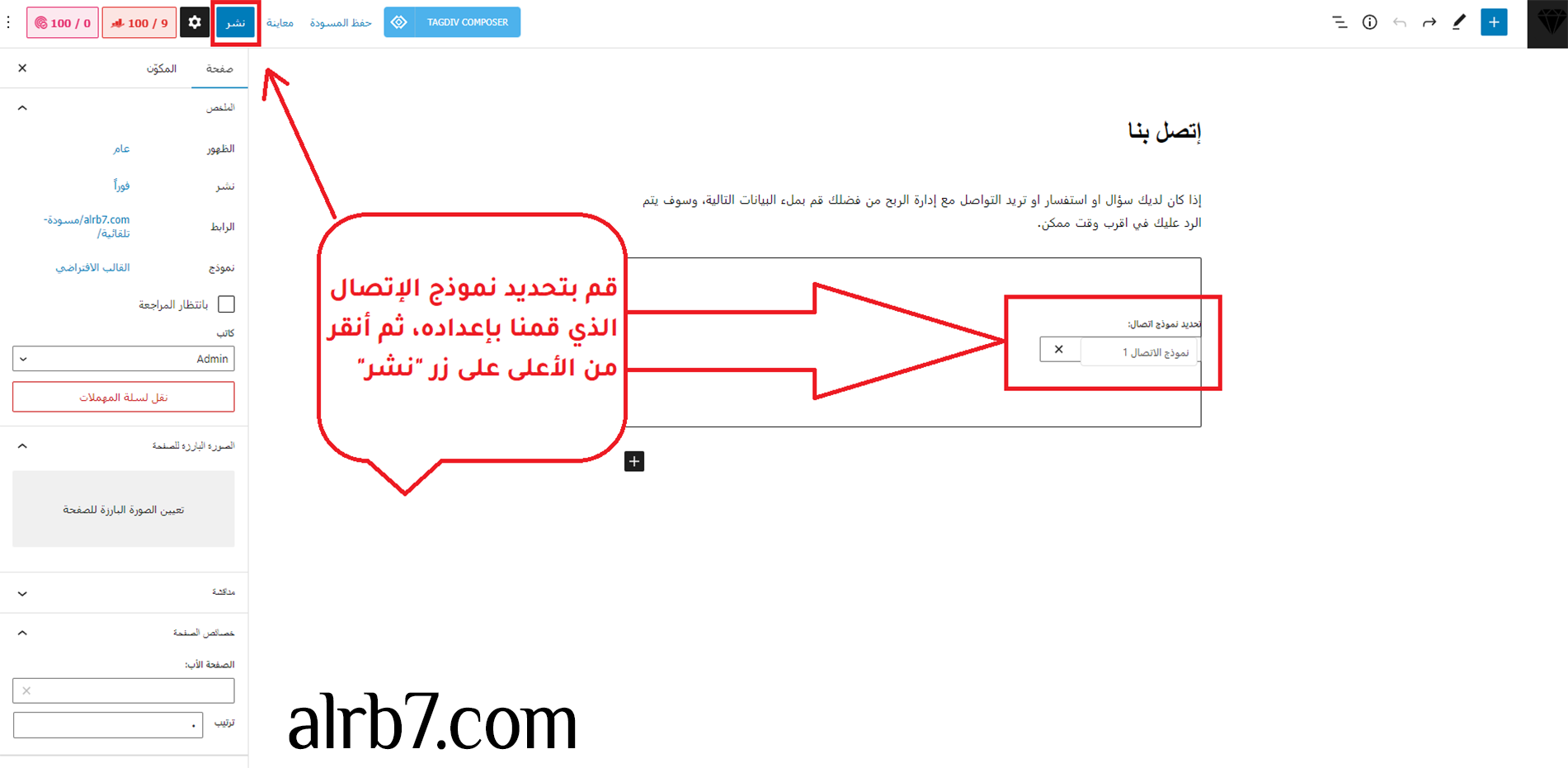
بعد النقر على الإضافة، قم بالتحديد على “نموذج الإتصال 1” الذي قمنا بالتعديل عليه سابقا، ثم قم بالنقر على نشر، (كما هو موضح في الصورة أعلاه).
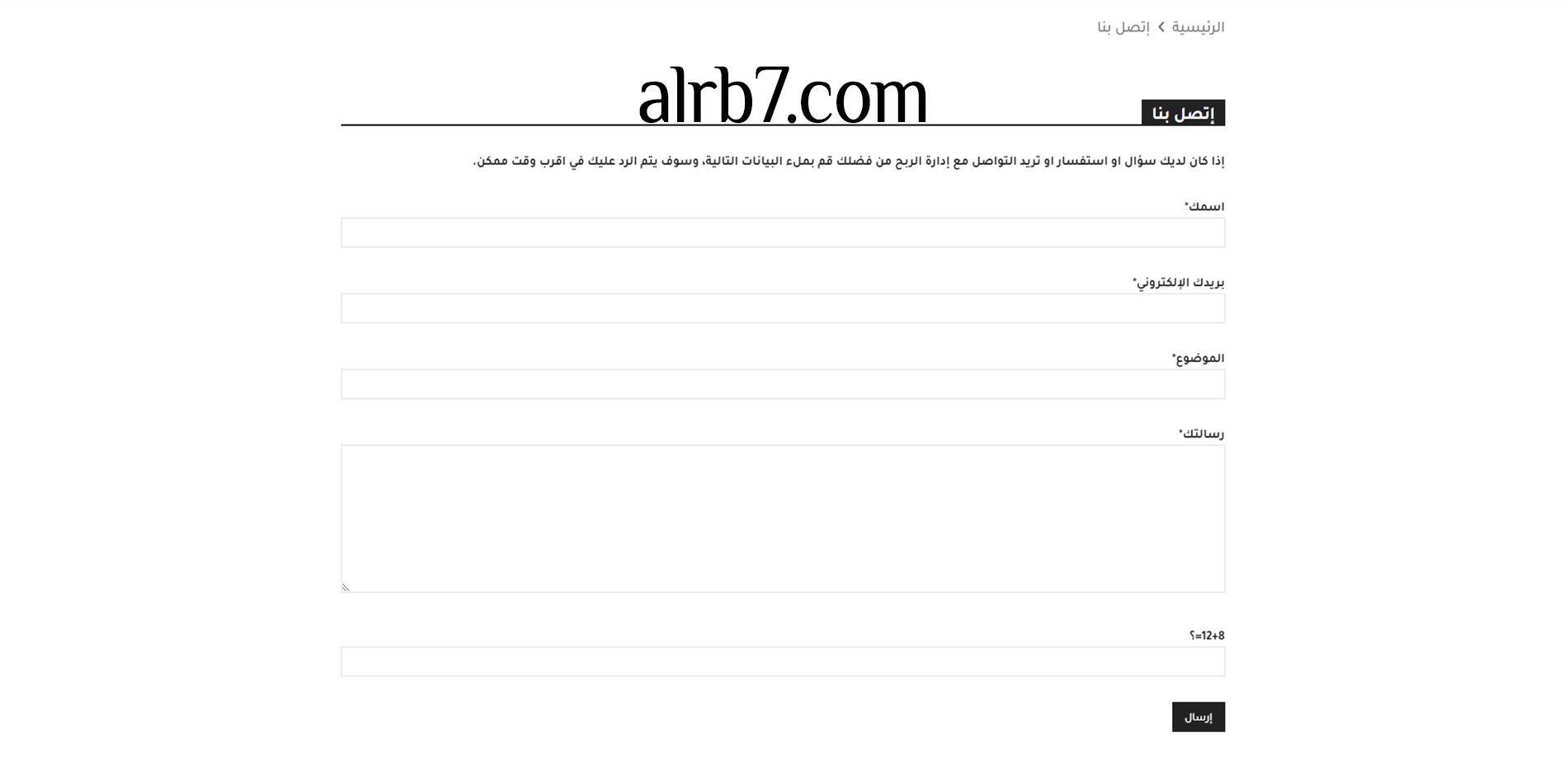
معاينة صفحة إتصل بنا

يختلف المظهر العام قليلا بإختلاف الثيم أو القالب ولكن هذا هو الشكل النهائي للصفحة، ولا يتبقى منك إلا الذهاب إلى القوائم وإضافة الصفحة في قائمة ال “Footer” أو ال “header” لتظهر للزورا في جميع الصفحات.
تفعيل reCAPTCHA للحماية من الرسائل المزعجة
في هذا الجزء من المقال سأشرح لك طريقة تفعيل “reCAPTCHA” لحماية موقعك من البريد العشوائي و من التعليقات العشوائية، فيمكنك من خلال إضافة نموذج الإتصال “Contact Form 7” تفعيل “reCAPTCHA v3” لموقعك بالكامل.
إنشاء مفتاح الموقع Site Key و المفتاح السري Secret Key
لتفعيل “reCAPTCHA v3” يجب عليك إنشاء “مفتاح الموقع Site Key” و “المفتاح السري Secret Key”، ولإنشاء هذه المفاتيح إتبع الخطوات التالية:
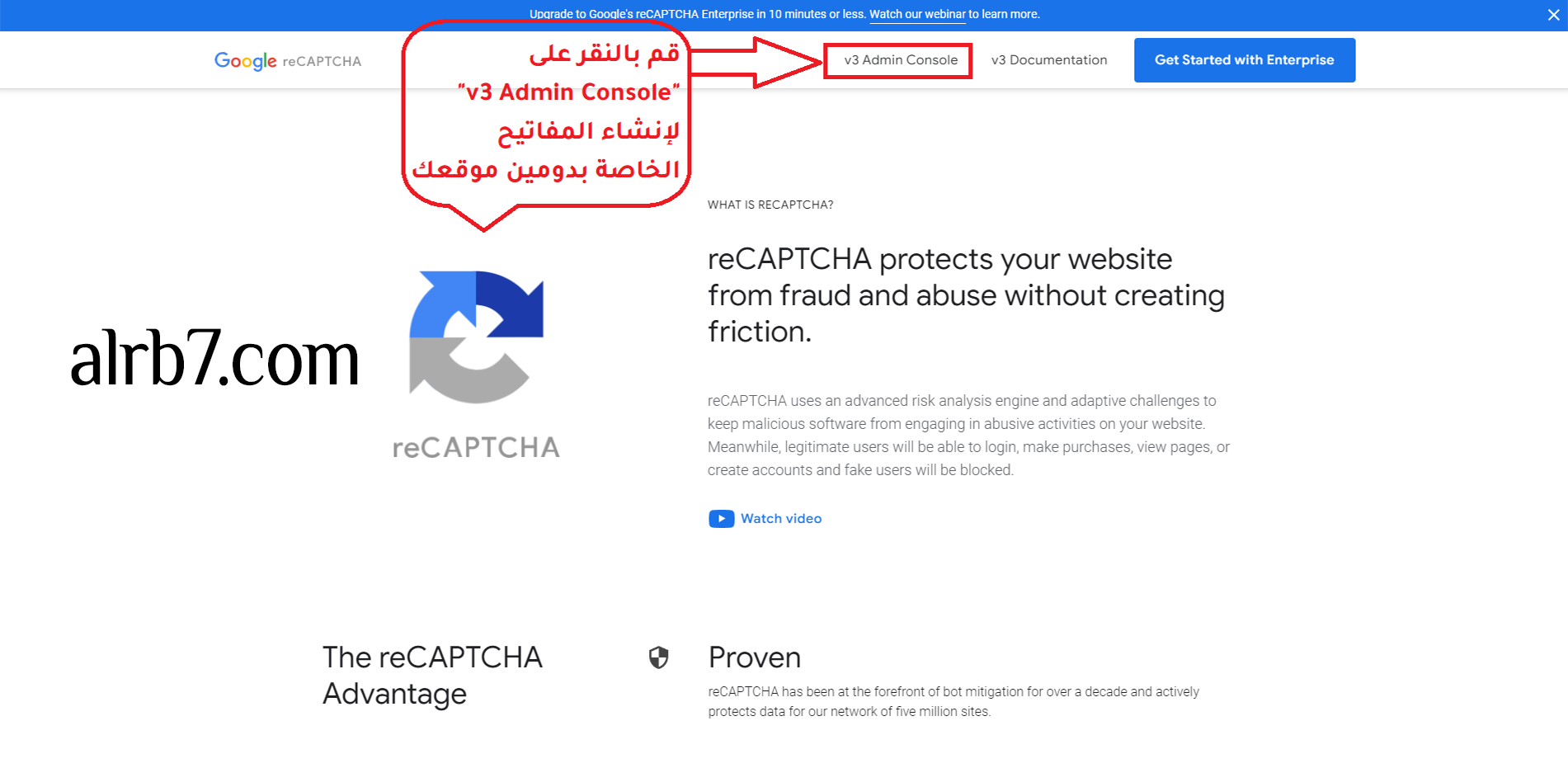
قم بالنقر على هذا الرابط: https://www.google.com/recaptcha/about

بعد النقر على الرابط، يجب عليك الدخول بحساب جوجل الخاص بك لإنشاء المفاتيح، إن لم يكن لديك حساب، فقم بإنشاء حساب جديد، ثم من الأعلى قم بالنقر على “v3 Admin Console”، (كما هو موضح في الصورة أعلاه).

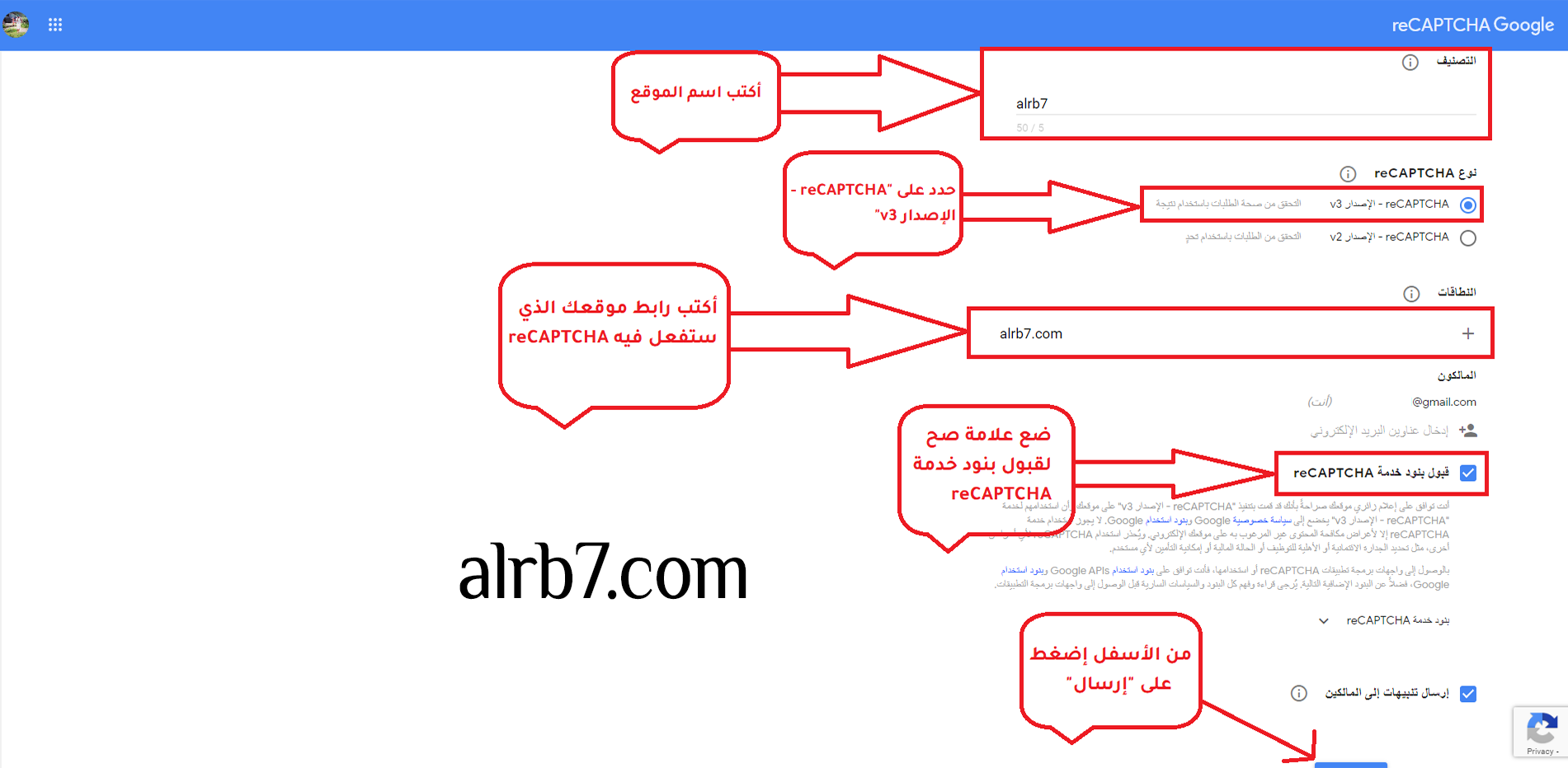
ثم انقر على علامة الزائد + لإنشاء المفاتيح الخاصة بدومين موقعك، (كما هو موضح في الصورة أعلاه).

- التصنيف: قم بكتابة إسم الموقع (كما هو موضح في الصورة أعلاه) أو أي إسم، فهو فقط لتتعرف وتميّز مفاتيح مواقعك في حال إنشائك لمواقع عديده.
- نوع reCAPTCHA: قم بالتحديد على الإصدار “reCAPTCHA v3”.
- النطاقات: أكتب رابط موقعك، (وفي حال إستخدامك لدومين فرعي على الموقع، أكتب الدومين الفرعي).
- قبول بنود خدمة reCAPTCHA: ضع علامة صح.
ثم إنزل قليلا إلى الأسفل وانقر على “إرسال”.

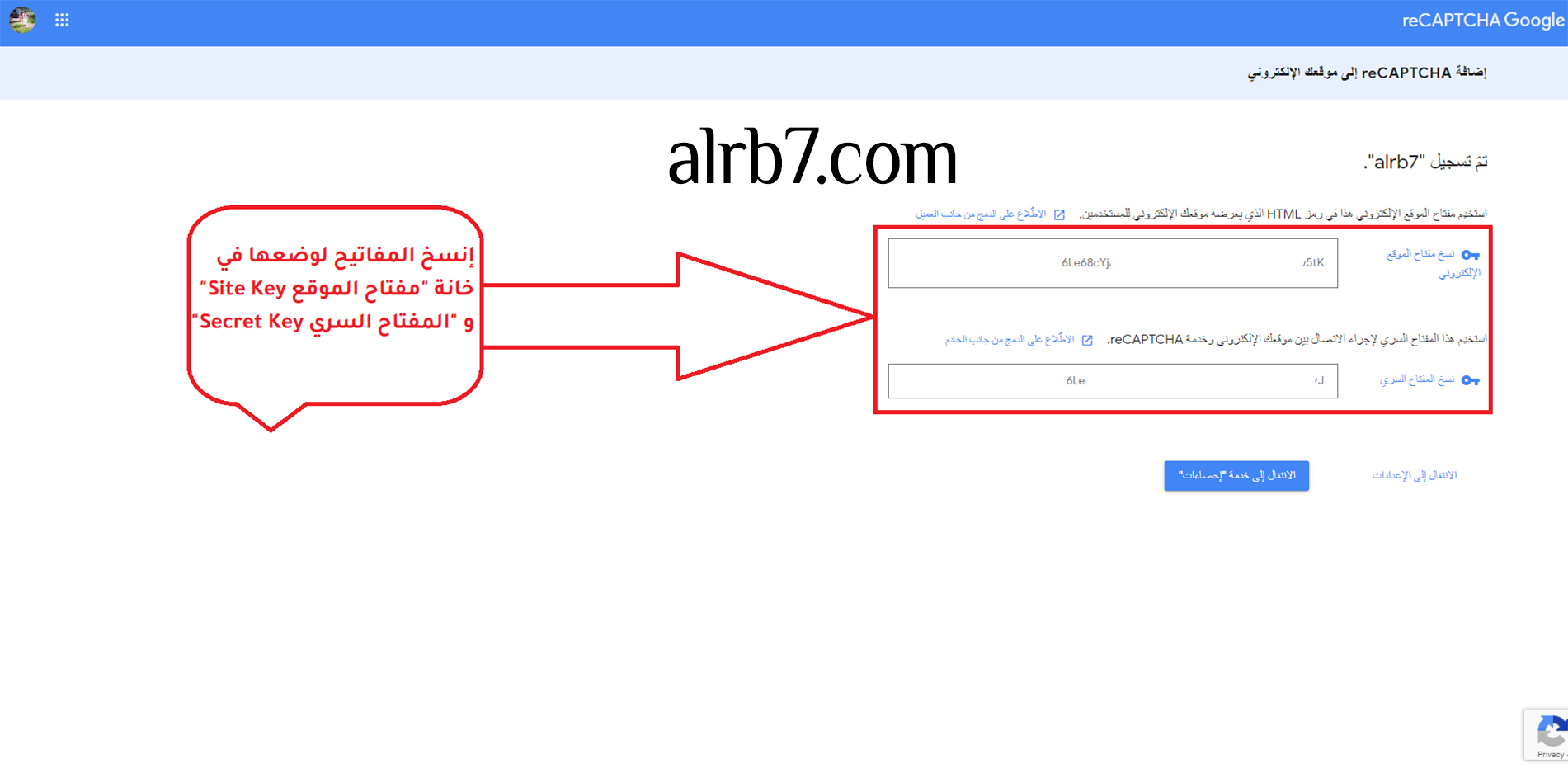
قم بنسخ المفاتيح والعودة إلى لوحة تحكم ووردبريس.

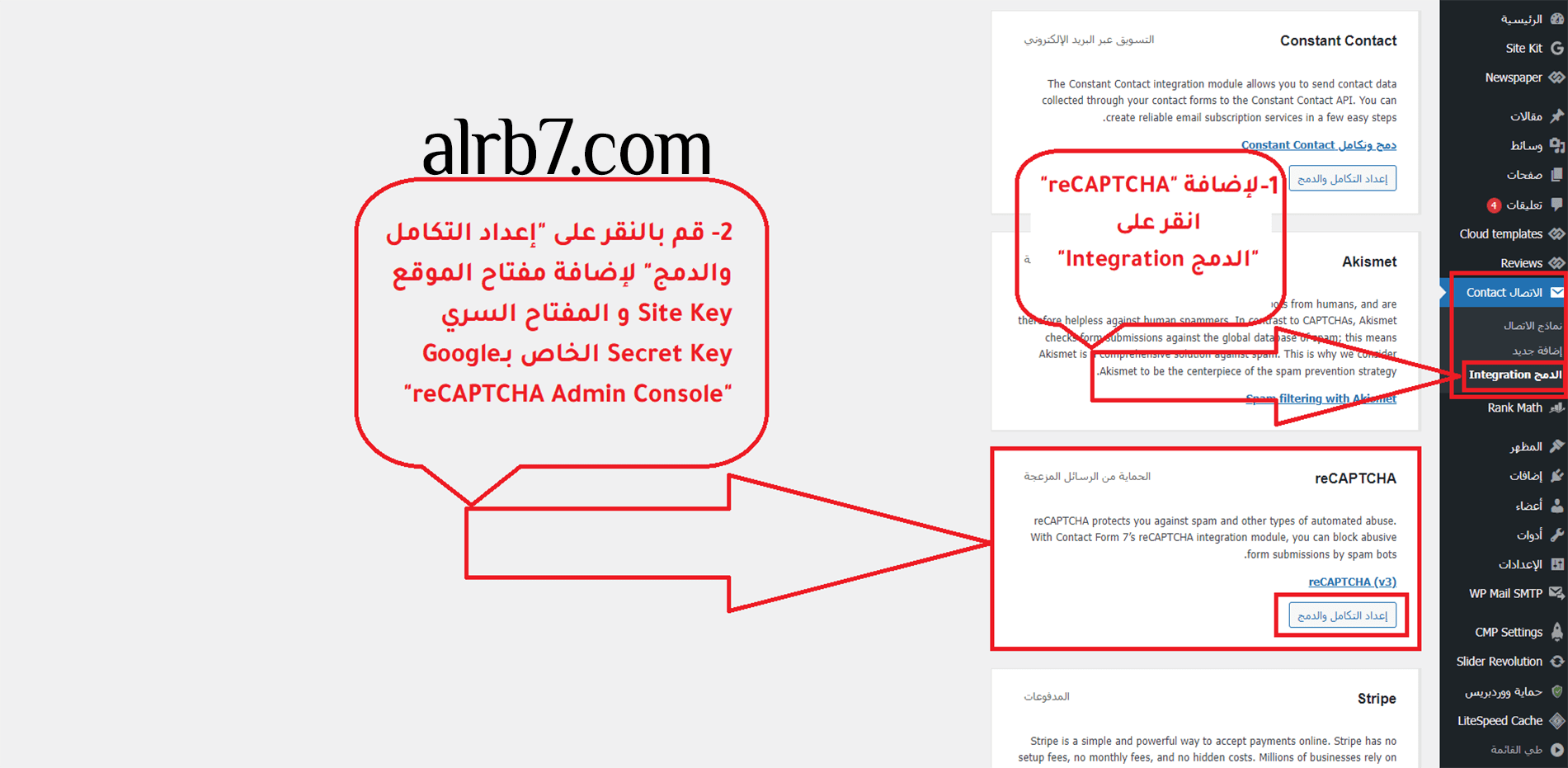
- في لوحة تحكم ووردبريس من القائمة على اليمين، قم بالتحديد على “الإتصال Contact” ثم انقر على “الدمج Integration”، (كما هو موضح في الصورة أعلاه).
- ثم قم بالنزول قليلا إلى الأسفل حتى تجد reCAPTCHA ثم انقر على “إعداد التكامل والدمج”، (كما هو موضح في الصورة أعلاه).

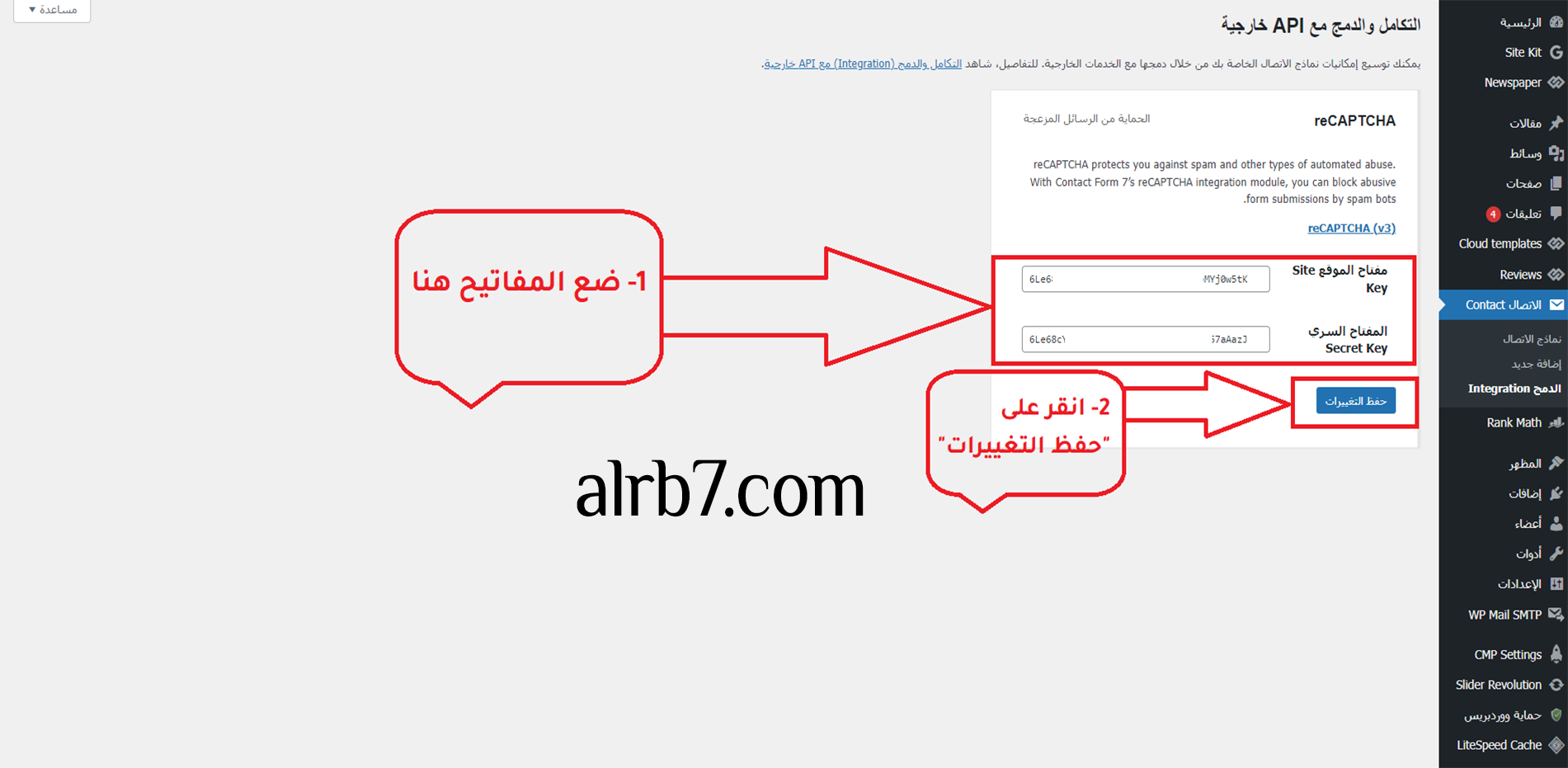
قم بنسخ المفاتيح ولصقها هنا وانقر على حفظ التغييرات.

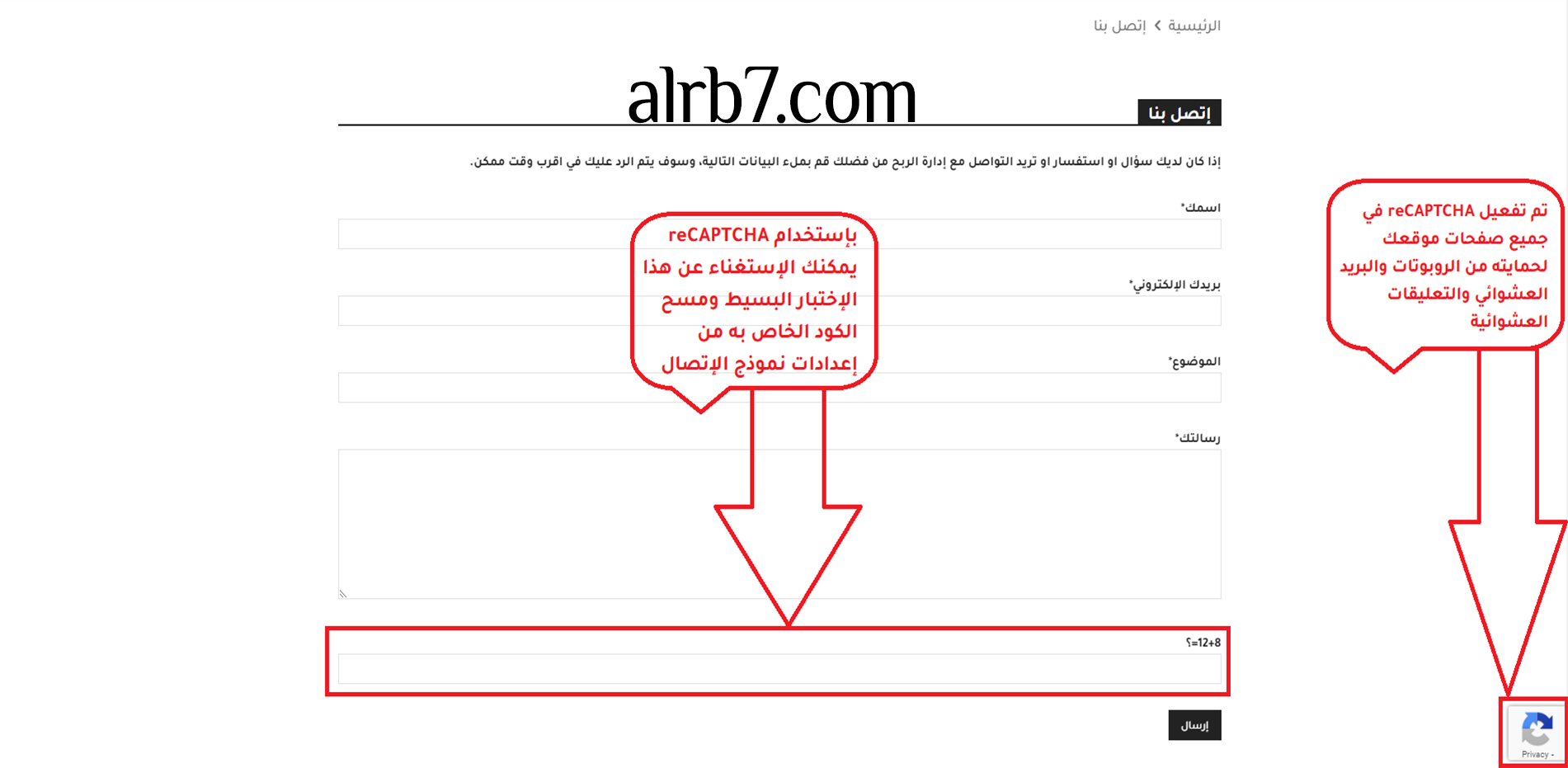
تم تفعيل reCAPTCHA v3 على جميع صفحات موقعك بنجاح، ويمكنك الآن الإستغناء عن الإختبار البسيط الذي أعددناه سابقا، بمسح الكود التالي من نموذج الإتصال:
[quiz math-quiz "12+8=؟|20"]
وأخيراً نصيحة عشوائية
عالم الووردبريس مفتوح ومتجدد، فتجنب إستخدام الإضافات والقوالب التي لا يتم تحديثها بإستمرار، فتكثر فيها الثغرات مع مرور الوقت، وقد يُخترق موقعك من خلالها، ولا تكثر من الإضافات غير الضرورية، فهي تبطىء من سرعة موقعك، وبسببها يقل ظهور موقعك في محركات البحث، و لا تنس ذكر الله، ألا بذكر الله تطمئن القلوب.
إقرأ أيضاً: طريقة تفعيل وضع الصيانة في موقع ووردبريس